| |
垂頭喪氣的牛 Illustrator Vector Draw (3)

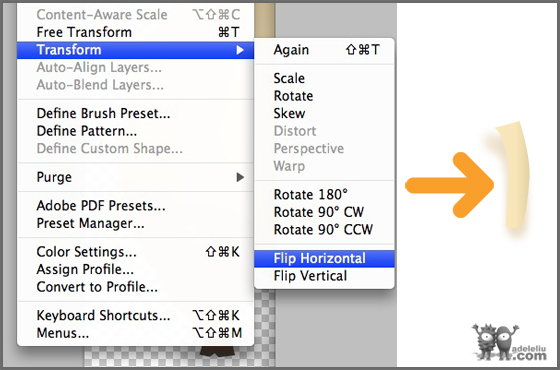
Step 11: 複製手和影子的圖層後, 用編輯工具中的Tranform - Flip Horizontal平行翻轉手和影子, 如上圖.

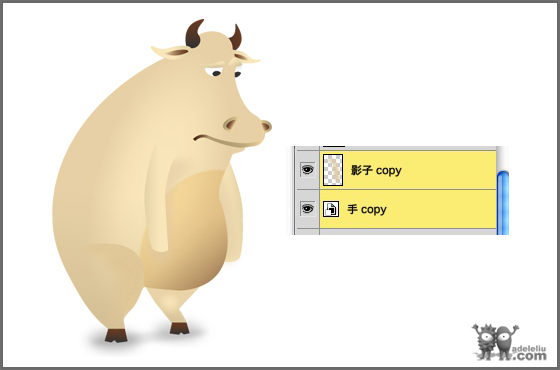
Step 12: 這次影子圖層必須為在手圖層之上, 因為位在身體後方的手內側應該要有陰影. 之後將手和影子放到理想的位置上, 如上圖. 牛基本上算完成了.

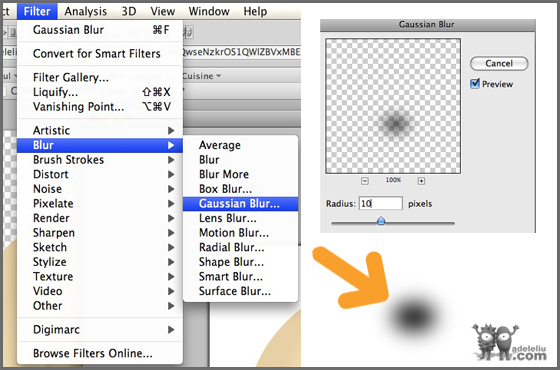
Step 13: 做出牛腳下的影子. 用圓形工具畫出一個黑色圓圈, 用Filter - Blur工具模糊後, 放到理想位置上, 用變形工具調整形狀.

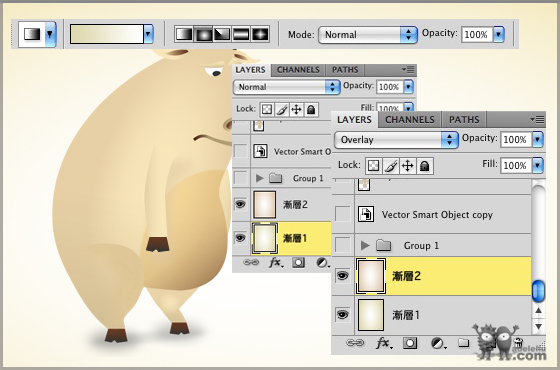
Step 14: 接下來剩下背景了. 用Radial漸層工具創造從白色至淡褐色的效果. 複製漸層圖層並調整圖層模式至Overlay, 如上圖.

DONE!! 這樣你就完成了一隻illustrator vector的卡通牛!
實用Illustrator和Photoshop教學資訊網站:
Adi經常遊走網路間, 找尋來自世界各地的設計Freelance提供的設計經驗和教學網站, 和設計資源. 以下是Adi每天都會參觀的幾個經典網站, 提供給設計同好參考.
TUTVID.com - 一個CS全能的影音教學網站. 有影片看, 所以相對容易理解.
Spoon Graphics - 收集世界各地的設計網站, 在這裡你可以看到非常多的強手作品 ;)
Brusheezy - Photoshop人的設計資源, 有各式各樣的筆刷, Patterns等.
COLOURlovers - 實用的顏色資訊和調色盤, 節省你配對顏色的時間.
回第一頁<< 回第二頁<<
|
|